Introducción
Especificaciones para la integración del Buscador de ObeHotel Versión 2 en páginas web HTML. Hay tres modelos disponibles para adaptarse mejor a cualquier ubicación (ver sección modelos). Todos ellos estan optimizados para que no causar conflictos con otros componentes usados en el funcionamiento de las webs. Se usan estas librerías.
- Jquery
- Font awesome
- Air Date Picker
La documentación también contiene toda la información para poder personalizar el buscador según vuestros requerimientos estéticos. De esta forma el buscador quedará muy bien integrado (ver sección ejemplos).
Uso
<div id="obsh"> </div>
<script src="https://search.obehotel.com/js/search.js" ></script>
<script>
obehotelSearch.type = 1;
obehotelSearch.hotel = 'X';
obehotelSearch.language = 'es';
obehotelSearch.generateSearchForm();
</script>
Inserta el código HTML en el sitio dónde se quiere que aparezca el buscador. Su ejecución cargará el buscador dentro del elemento "obsh".
Si lo desea puede poner la carga de los scripts en el Header de la página.
Variables
Definición de las variables de configuración. Los campos type, hotel y language son obligatorios.
| Atributo | Descripción | Tipo valor | Valor defecto |
|---|---|---|---|
| type | Tipo de buscador | INT | obligatorio |
| hotel | Código del hotel. Usar el guión medio (-) para incluir más de un hotel. | STRING | obligatorio |
| hotels | Código de hoteles. Usar el guión medio (-) para incluir más de un hotel. Si se configura este parámetro se hará la búsqueda por todos los hoteles configurados. | STRING | optativo |
| language | Código de language | STRING | obligatorio |
| max_rooms | Máximo permitido de habitaciones a seleccionar | INT | 3 |
| max_adults | Máximo permitido de adultos a seleccionar | INT | 8 |
| max_children | Máximo permitido de niños a seleccionar | INT | 8 |
| title | Mostrar título | 0 = Desactivado, 1 = Activado | 1 |
| best_price | Mostrar texto y símbolo mejor precio | 0 = Desactivado, 1 = Activado | 0 |
| titlecolor | Color de la fuente del título | STRING | 333333 |
| labelcolor | Color de la fuente de las etiquetas | STRING | 333333 |
| iconcolor | Color de los iconos | STRING | 71b538 |
| buttoncolor | Color del botón | STRING | 71b538 |
| linkcolor | Color de los enlaces | STRING | 0040FF |
| border | Mostrar borde del buscador | 0 = Desactivado, 1 = Activado | 1 |
| rounded | Mostrar bordes redondeados | 0 = Desactivado, 1 = Activado | 1 |
| padding | Aplicar padding en el buscador | 0 = Desactivado, 1 = Activado | 1 |
| background | Color del fondo del buscador | STRING | ffffff |
| opacity | Transparencia al fondo del buscador | Rango de 0 a 10 siendo 0 el más transparente | 10 |
| promocode | Habilitar el soporte de códigos de descuento | 0 = Desactivado, 1 = Activado | 0 |
| your_booking | Habilitar el acceso a consultar reservas | 0 = Desactivado, 1 = Activado | 0 |
| new_tab | Habilitar que se abra la búsqueda en una pestaña de navegador nueva | 0 = Desactivado, 1 = Activado | 0 |
| domain | Referencia del dominio | STRING | |
| trackcode | Referencia de reservas | STRING | |
| action | URL destino del formulario | STRING |
Colores
Las opciones de color, permiten el uso de cualquier color en código hexadecimal. A continuación, hay dos ejemplos de paletas de colores
Web
#337ab7 (Primary)
#5cb85c (Success)
#5bc0de (Info)
#f0ad4e (Warning)
#d9534f (Danger)
Básicos
#67a8e4 (Blue)
#4ac18e (Green)
#47b8c6 (Blue light)
#ffd54f (Orange light)
#e9595b (Red)
#1d1e3a (Dark)
#f06292 (Pink)
#ab47bc (Purple)
#5c6bc0 (Indigo)
#009688 (Teal)
#afb42b (Lime)
#fb8c00 (Orange)
#8d6e63 (Brown)
#90a4ae (Grey)
Lenguajes
Idiomas soportados
| Código | Nombre |
|---|---|
| es | Español |
| en | Inglés |
| ca | Catalán |
| de | Alemán |
| fr | Francés |
| nl | Holandés |
| ru | Ruso |
| cn | Chino |
| pl | Polaco |
Modelos
Hay disponible 3 modelos de buscadores disponibles. Se debe escojer el modelo según la zona donde se quiere añadir el buscador.
Modelo 1
<script>
obehotelSearch.type = 1;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.generateSearchForm();
</script>
Buscador responsivo modelo 1. Es un modelo óptimo para columnas responsiva de tamaño grande. Se puede insertar columnas full width, main, content, sliders grandes o cabeceras.
Ver ejemplo | Ver ejemplo con promocode | Ver ejemplo con botón "Your Booking"
Modelo 2
<script>
obehotelSearch.type = 2;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.generateSearchForm();
</script>
Buscador responsivo modelo 2. Tiene un comportamiento muy similar al modelo 1, pero ocupa un linea más de altura. Se puede insertar columnas full width, main, content, sliders grandes o cabeceras.
Ver ejemplo | Ver ejemplo con promocode
Modelo 3
<script>
obehotelSearch.type = 3;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.generateSearchForm();
</script>
Buscador responsivo modelo 3. Valido únicamente para insertar en columnas laterales (sidebars), en columnas estrechas o sobreponer en sliders.
Ver ejemplo | Ver ejemplo con promocode
Ejemplos
Ejemplos de personalización de los tres modelos de buscadores.
Ejemplo 1: Cambio de color
<script>
obehotelSearch.type = 2;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.best_price = 1;
obehotelSearch.iconcolor = 'ffffff';
obehotelSearch.labelcolor = 'ffffff';
obehotelSearch.buttoncolor = '5bc0de';
obehotelSearch.titlecolor = 'fafafa';
obehotelSearch.background = 'f0ad4e';
obehotelSearch.generateSearchForm();
</script>
Diseño del buscador modelo 2 en tonos verdes y azules claros sobre el título, iconos y fondo. Con texto 'mejor precio'.
Ejemplo 2: Minimalista
<script>
obehotelSearch.type = 1;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.title = 0;
obehotelSearch.border = 0;
obehotelSearch.padding = 0;
obehotelSearch.iconcolor = '235f93';
obehotelSearch.buttoncolor = '337ab7';
obehotelSearch.labelcolor = '235f93';
obehotelSearch.opacity = 0;
obehotelSearch.promocode = 1;
obehotelSearch.linkcolor = '8d6e63';
obehotelSearch.new_tab = 1;
obehotelSearch.generateSearchForm();
</script>
Diseño del buscador modelo 1 sin borde, sin título y sin fondo. Color azul. Se abre en una pestaña nueva.
Ejemplo 3: Transparente
<script>
obehotelSearch.type = 3;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.opacity = 7;
obehotelSearch.border = 0;
obehotelSearch.generateSearchForm();
</script>
Diseño del buscador modelo 2 con fondo transparente y sin borde.
Ejemplo 4: Borders cuadrados
<script>
obehotelSearch.type = 3;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.best_price = 1;
obehotelSearch.opacity = 5;
obehotelSearch.border = 0;
obehotelSearch.rounded = 0;
obehotelSearch.background = '000000';
obehotelSearch.titlecolor = 'ffffff';
obehotelSearch.labelcolor = 'ffffff';
obehotelSearch.iconcolor = 'ffffff';
obehotelSearch.buttoncolor = 'eb0d06';
obehotelSearch.generateSearchForm();
</script>
Diseño del buscador modelo 3 con fondo negro semi transparente, acabados en blancos y borders sin redondear. Con texto 'mejor precio'.
Ejemplo 5: Formato cabecera
<script>
obehotelSearch.type = 1;
obehotelSearch.hotel = 'D292YDJF';
obehotelSearch.language = 'es';
obehotelSearch.opacity = 2;
obehotelSearch.border = 0;
obehotelSearch.background = '000000';
obehotelSearch.title = 0;
obehotelSearch.labelcolor = 'ffffff';
obehotelSearch.iconcolor = 'ffffff';
obehotelSearch.buttoncolor = '5c6bc0';
obehotelSearch.generateSearchForm();
</script>
Diseño del buscador modelo 1 con formato largo y minimalista.
Ejemplo 6: Múltiples hoteles
<script>
obehotelSearch.type = 3;
obehotelSearch.hotel = 'JA5M7G2K-JL8HRNXN-8X4S3GID';
obehotelSearch.language = 'es';
obehotelSearch.opacity = 7;
obehotelSearch.border = 0;
obehotelSearch.rounded = 0;
obehotelSearch.background = '000000';
obehotelSearch.titlecolor = '46b6fe';
obehotelSearch.labelcolor = 'ffffff';
obehotelSearch.iconcolor = '46b6fe';
obehotelSearch.buttoncolor = '46b6fe';
obehotelSearch.generateSearchForm();
</script>
Diseño del buscador modelo 3 con varios hoteles. Si se introducen varios códigos de hotel en el parámetro "hotel" separados por guión medio (-), se habilitará un selector para su selección.
Buscador HTML
La utilización de un buscador cargado por Javascript tiene ciertos inconvenientes.
- No es posible hacer diseños complejos o muy personalizados.
- Según la tecnología responsive que use la web, puede que el buscador no se ajuste correctamente en algún dispositivos.
- Puede generar conflictos con otras librerías Jquery.
- El tiempo de carga es mayor.
Para evitar estos problemas, el cliente puede optar para desarrollar el buscador en su web. Para su funcionamiento, solamente será necesario incluir un formulario con los parámetros que se definen a continuación.
Parámetros
URL destino:
https://booking.obehotel.com/step2.php
Tipo de petición:
POST
Parámetros requeridos:
| Atributo | Descripción | Tipo valor |
|---|---|---|
| hotel | Código del hotel. | STRING |
| date_from | Fecha de entrada | DD/MM/YYYY |
| date_to | Fecha de salida | DD/MM/YYYY |
| rooms | Numero de habitaciones | INTEGER |
| agency | Identificador de la agencia | STRING |
Parámetros para cada habitación:
| Atributo | Descripción | Tipo valor |
|---|---|---|
| adults_1 | Número de adultos para la habitación 1 | INTEGER |
| childs_1 | Número de niños para la habitación 1 | INTEGER |
| adults_2 | Número de adultos para la habitación 2 | INTEGER |
| childs_2 | Número de niños para la habitación 2 | INTEGER |
| etc... |
Parámetros para cada niño de cada habitación (opcional, sirve para indicar la edad de los niños).
| Atributo | Descripción | Tipo valor |
|---|---|---|
| child_1_age_1 | Edad del primer niño de la habitación 1 | INTEGER |
| child_1_age_2 | Edad del segundo niño de la habitación 1 | INTEGER |
| child_1_age_3 | Edad del tercer niño de la habitación 1 | INTEGER |
| child_1_age_4 | Edad del cuarto niño de la habitación 1 | INTEGER |
| child_2_age_1 | Edad del primer niño de la habitación 2 | INTEGER |
| child_2_age_2 | Edad del segundo niño de la habitación 2 | INTEGER |
| child_2_age_3 | Edad del tercer niño de la habitación 2 | INTEGER |
| child_3_age_4 | Edad del cuarto niño de la habitación 2 | INTEGER |
| etc... |
Formulario 1: Básico
<form name="obehotel" id="obehotel" type="_POST" action="https://booking.obehotel.com/step2.php" >
<p><span>Hotel: </span></p>
<input name="hotel" type="text" value="561" />
<p><span>Fecha de entrada: </span></p>
<input name="date_from" type="text" value="04/11/2020" />
<p><span>Fecha de salida: </span></p>
<input name="date_to" type="text" value="06/11/2020" />
<p><span>Número de habitaciones: </span></p>
<input name="rooms" type="text" value="1" />
<p><span>Adultos: </span></p>
<input name="adults_1" type="text" value="2" />
<p><span>Niños: </span></p>
<input name="childs_1" type="text" value="0" />
<br /><br />
<p><button type="submit">Buscar</button></p>
</form>
Ejemplo del esqueleto HTML de un buscador básico. Efectúa la siguiente búsqueda:
Hotel: 561
Fechas: 04 noviembre 2020 al 06 noviembre del 2020
Habitaciones: 1
Ocupación: 2 adultos y 0 niños
Formulario 2: Edades de niños
<form name="obehotel" id="obehotel" type="_POST" action="https://booking.obehotel.com/step2.php" >
<p><span>Hotel: </span></p>
<input name="hotel" type="text" value="561" />
<p><span>Fecha de entrada: </span></p>
<input name="date_from" type="text" value="04/11/2020" />
<p><span>Fecha de salida: </span></p>
<input name="date_to" type="text" value="06/11/2020" />
<p><span>Número de habitaciones: </span></p>
<input name="rooms" type="text" value="1" />
<p><span>Adultos: </span></p>
<input name="adults_1" type="text" value="2" />
<p><span>Niños: </span></p>
<input name="childs_1" type="text" value="2" />
<p><span>Edad primer niño: </span></p>
<input name="child_1_age_1" type="text" value="3" />
<p><span>Edad segundo niño: </span></p>
<input name="child_1_age_2" type="text" value="6" />
<br /><br />
<p><button type="submit">Buscar</button></p>
</form>
Ejemplo del esqueleto HTML de un buscador con edades de niños. Efectúa la siguiente búsqueda:
Hotel: 561
Fechas: 04 noviembre 2020 al 06 noviembre del 2020
Habitaciones: 1
Ocupación: 2 adultos y 2 niños
Edades: 3 y 6 años
Formulario 3: Dos habitaciones
<form name="obehotel" id="obehotel" type="_POST" action="https://booking.obehotel.com/step2.php" >
<p><span>Hotel: </span></p>
<input name="hotel" type="text" value="561" />
<p><span>Fecha de entrada: </span></p>
<input name="date_from" type="text" value="04/11/2020" />
<p><span>Fecha de salida: </span></p>
<input name="date_to" type="text" value="06/11/2020" />
<p><span>Número de habitaciones: </span></p>
<input name="rooms" type="text" value="2" />
<p><span>Adultos habitación 1: </span></p>
<input name="adults_1" type="text" value="2" />
<p><span>Niños habitación 1: </span></p>
<input name="childs_1" type="text" value="0" />
<p><span>Adultos habitación 2: </span></p>
<input name="adults_2" type="text" value="2" />
<p><span>Niños habitación 2: </span></p>
<input name="childs_2" type="text" value="1" />
<br /><br />
<p><button type="submit">Buscar</button></p>
</form>
Ejemplo del esqueleto HTML de un buscador con dos habitaciones. Efectúa la siguiente búsqueda:
Hotel: 561
Fechas: 04 noviembre 2020 al 06 noviembre del 2020
Habitaciones: 2
Ocupación: 2 adultos para la primera habitación y 2 adultos 1 niño para la segunda
Joomla
Joomla por defecto no interpreta el código JavaScript incrustado. Se tendrá que instalar un módulo para añadir el código fuente del buscador.
Descarga del módulo
Descargar el módulo Custom Javascript.
Joomla 3.X
Joomla 2.5
Instalación del módulo
Acceder al gestor de contenido, posteriormente al "gestor de extensiones" utilizando el menú superior.

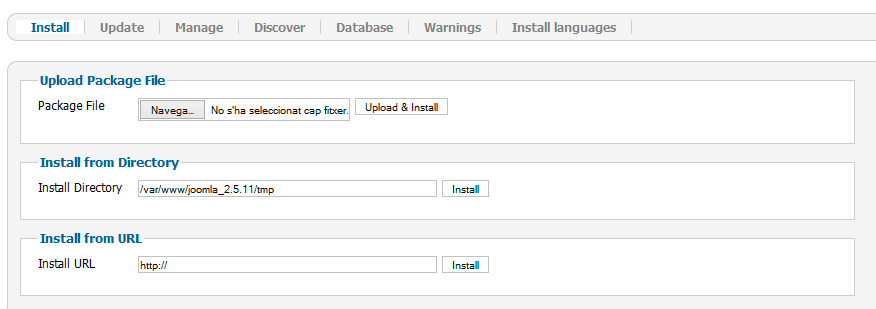
Usando el botón "navegar" seleccionar el fichero descargado anteriormente y clicar "subir e instalar"

Configuración del módulo
Acceder al menú "gestor de módulos"

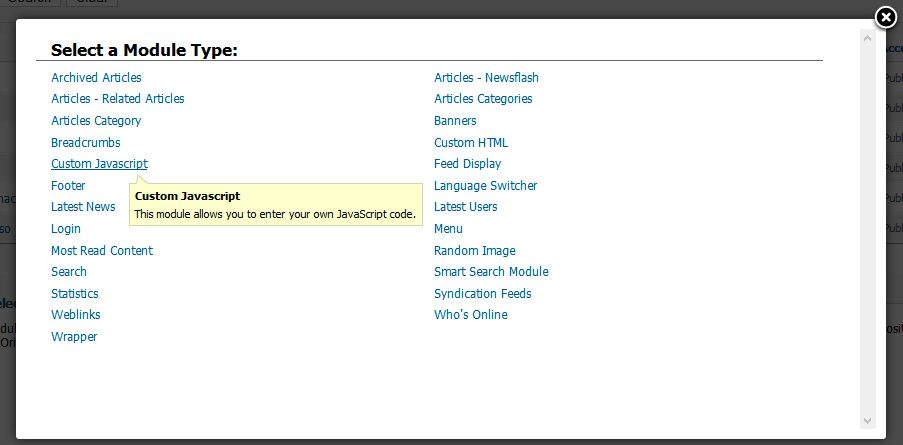
Usando el botón "añadir" y seleccionar la opción "Custom Javascript"

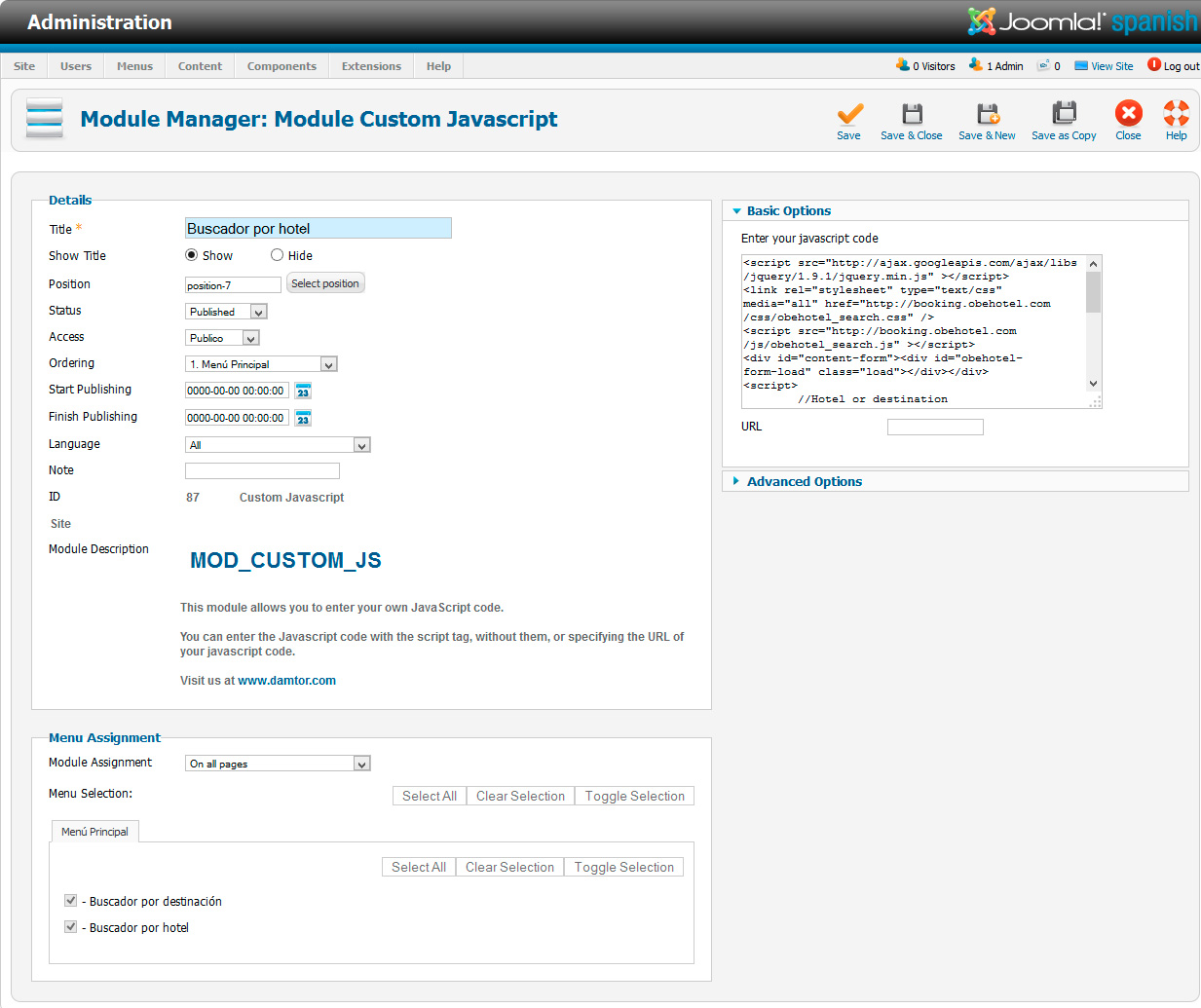
Seguidamente aparece la pantalla de configuración del módulo. Se debe configurar con las siguiente opciones:
- Asignar un título al módulo
- Activamos el módulo utilizando el campo "Status"
- Utilizar la caja de texto en "Basic options" para poner el código fuente que detallamos al principio de este manual.
- Asignar el módulo a una posición de la plantilla utilizando el campo "Position"
- Marcar la opción "on all pages" en la opción "module assignment".

Wordpress
Por defecto, Wordpress interpreta el código Javascript en el contenido. Solamente se requiere añadir el código HTML en la sección "widgets".
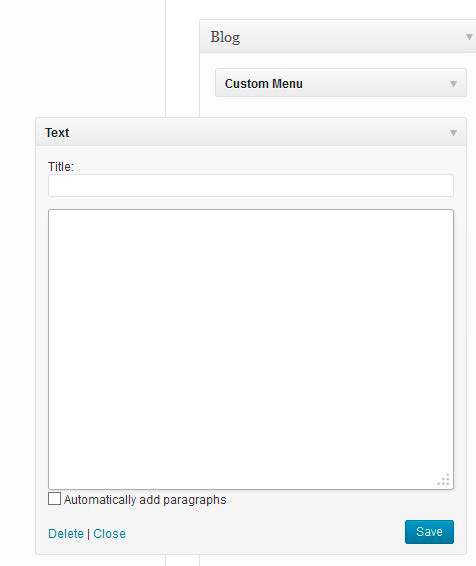
Se debe usar el widget "Text" y ponerlo en la posición que se desee.


Para finalizar asignar un título al "widget" y poner el código fuente dentro de la caja de texto.
Webmaster
Cualquier webmaster con conocimientos básicos de programación puede crear su propio diseño de buscador.
Para enlazarlo con el motor de reservas ObeHotel, solamente se requiere pasar los parámetros adequados por POST.
Se puede obtener el listado de parámetros requeridas examinando un ejemplo de buscador de este manual.
.

